치지직 방송을 대기하다가 방송이 켜졌을 때
자동으로 브라우저를 열어 해당 방송을 켜주는 프로그램을 만들어 테스트를 해보던 도중
아래와 같은 에러에 부딪혔다

정확히는 프로그램상의 에러는 아니고 치지직에서 막 켜진 방송들이 이따금 에러를 뱉어내다 잠시 후 정상 송출되는 에러다.
문제는 그냥 api를 체크해서 방송의 status가 바뀌었을 때 브라우저를 켜주는 동작만 했더니
위와같은 에러가 뜨면 수동으로 새로고침이라도 해줘야 한다는 점이다.
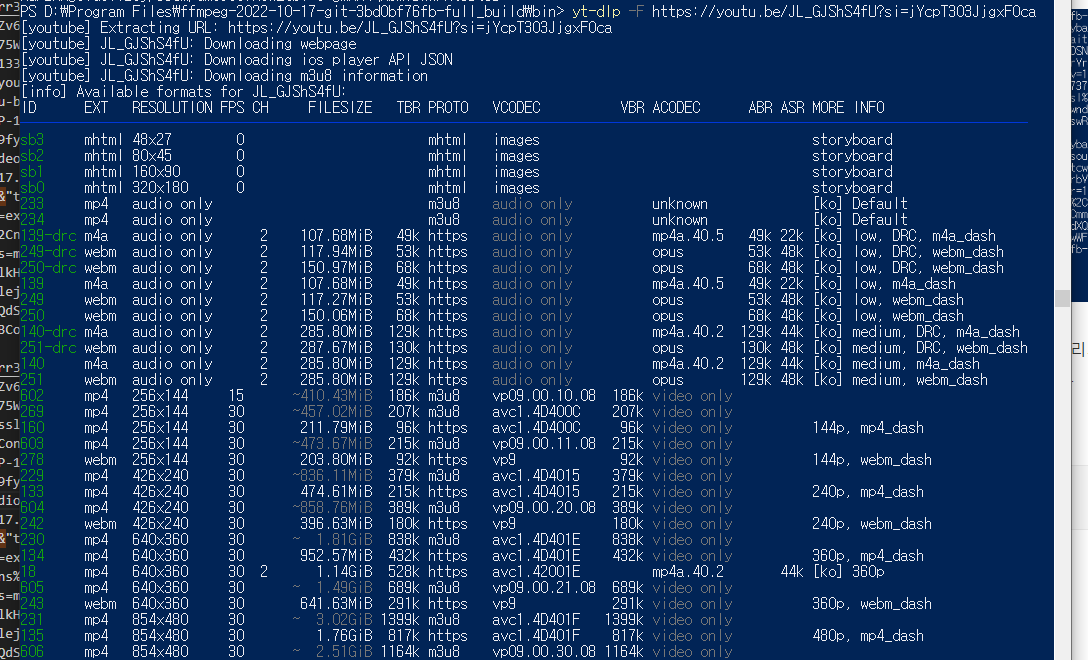
그래서 어떤 부분의 문제인지 테스트를 좀 해봤다. 일단 영상 자체를 불러오지 못하는 문제인가 싶어
방송의 status값이 바뀐 후에도 해당 채널 id값의 media hls값을 제대로 받아오는지 확인한 후
정상적으로 받아올 때 브라우저를 켜주는 식으로 수정하여 실행을 시켜봤다.
테스트 실행을 해보니 에러가 날 상황엔 hls 체크를 지속적으로 하다가 정상적인 상태일 때 잘 켜지는 듯 했는데,
오늘 새로 테스트 해보니 다시 에러상태일 때 창이 켜지는 상황이 확인되어 수정을 들어갔다.
live-detail 상에 hls주소가 업데이트 된 직후 시간을 주지 않고 바로 창이 켜져서 생긴 문제일 수도 있으나,
그 부분까진 아직 테스트를 해보지 못했다. 위에 말했듯 치지직 상 이따금 생기는 에러라 원할때마다 문제 상황을 재현해보지 못하고 있기 때문
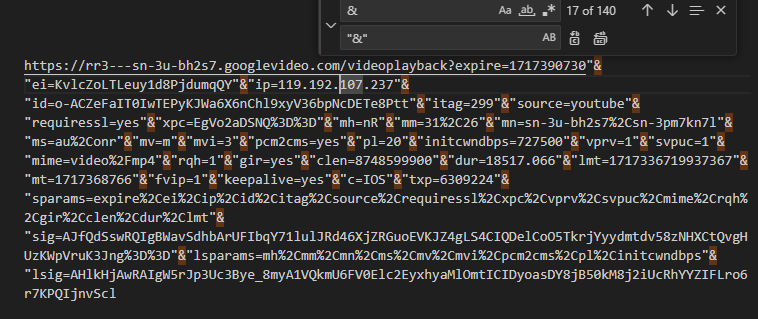
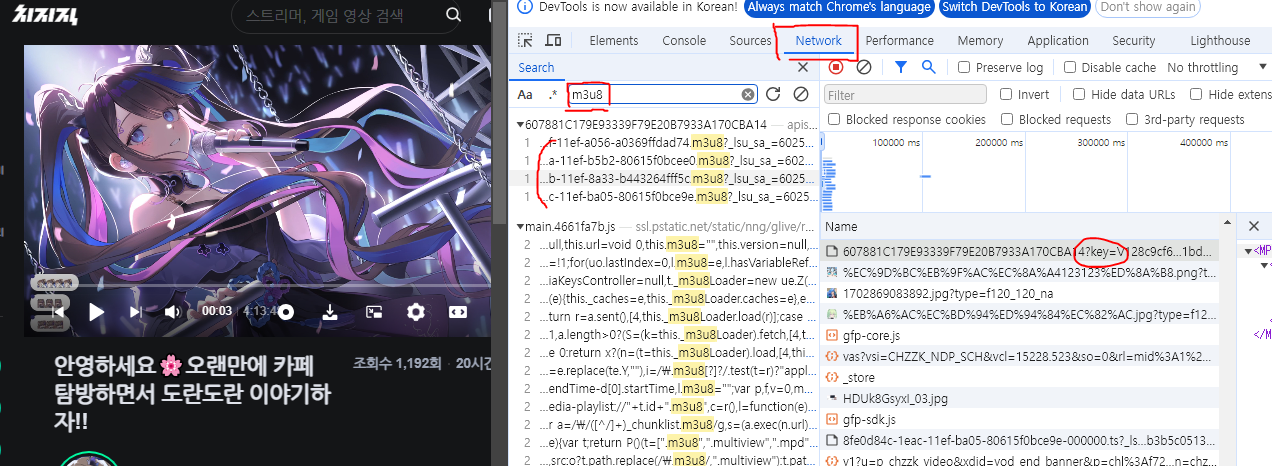
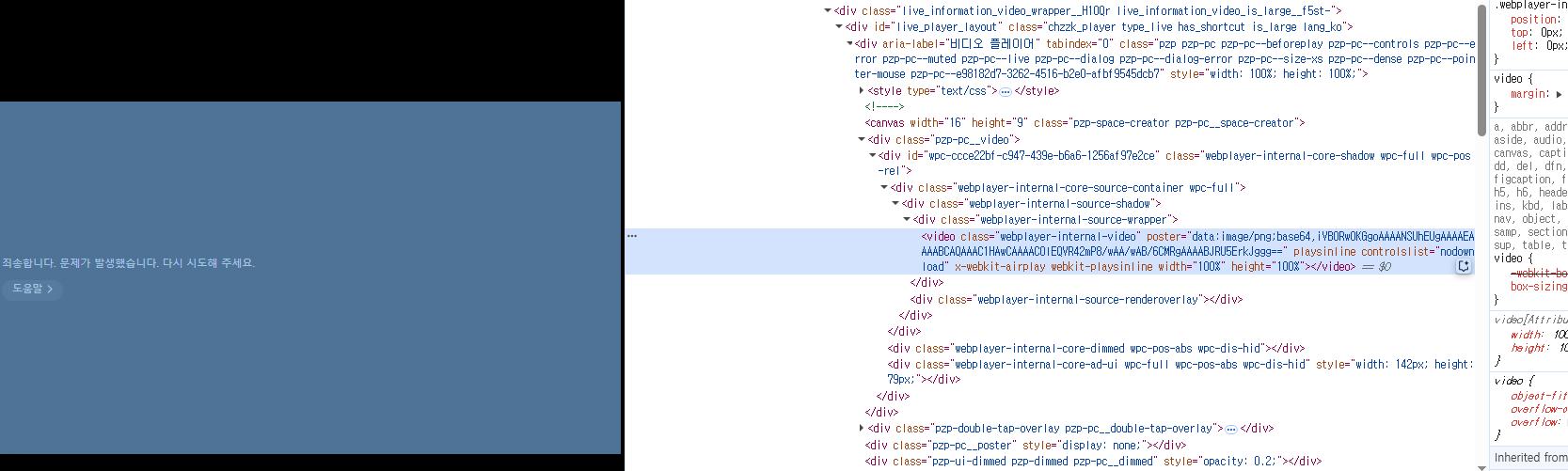
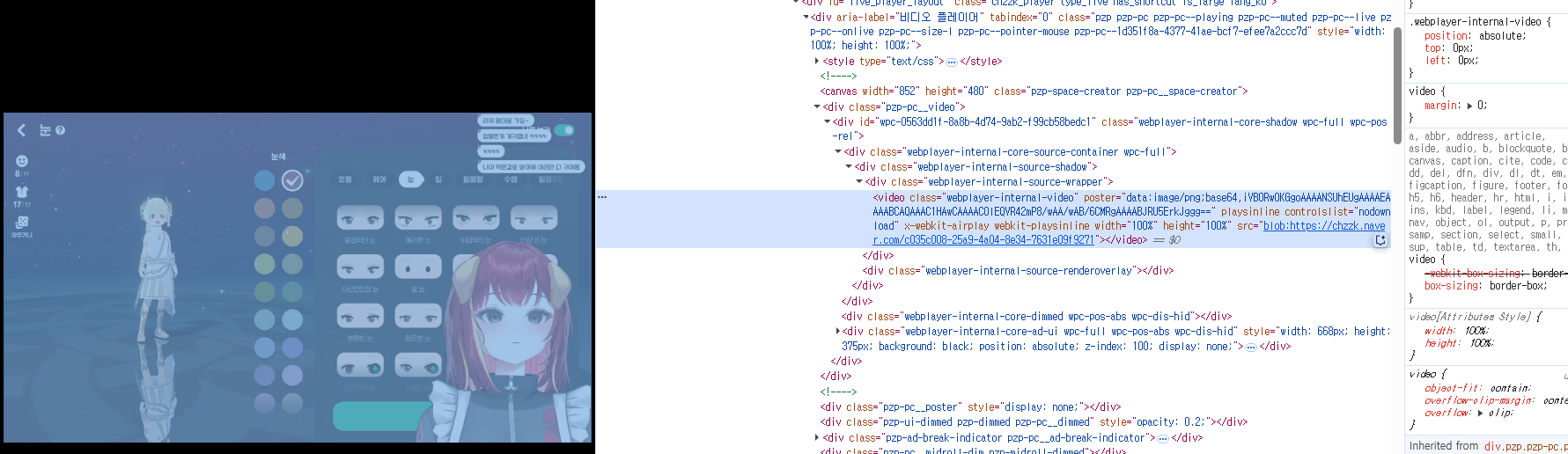
일단 해당 에러가 난 페이지를 정상적으로 방송이 송출중인 페이지와 엘리먼트를 비교해보니


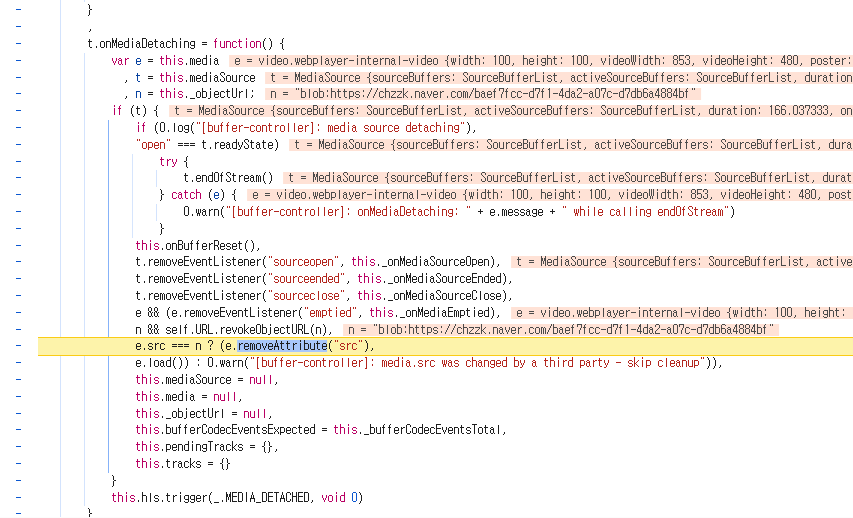
저렇게 표시해둔 부분에서 차이가 발견되었다. 정상 송출 중에는 src 값을 받아오고 있는 듯 하다. 그래서 해당 값이 어디에서 업데이트 되고 있는지 디버깅 해보았으나..

일단 이 부분은 놔두고 차선책으로 파이썬에 Selenium을 사용해서 해당 엘리먼트의 src 속성 값을 읽고, 값이 있는지 여부를 확인하는 방법을 취해보거나, 아니면 해당 에러 상황에서 live-detail api 창을 한번 실행시켜서 정보값을 받아온 뒤 해당 값과 이후 정상 송출시의 값에 어떤 차이가 있는지 한번 비교를 해보는 것도 좋을 것 같다.
전에 수동으로 live-detail 을 켜서 비교해본 적이 있긴 하지만 그때는 수동이라 속도가 늦기도 했고 문자 비교로 조금만 확인 해봤던거라 확실하지 않다.
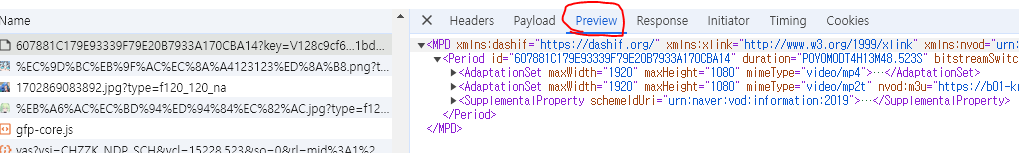
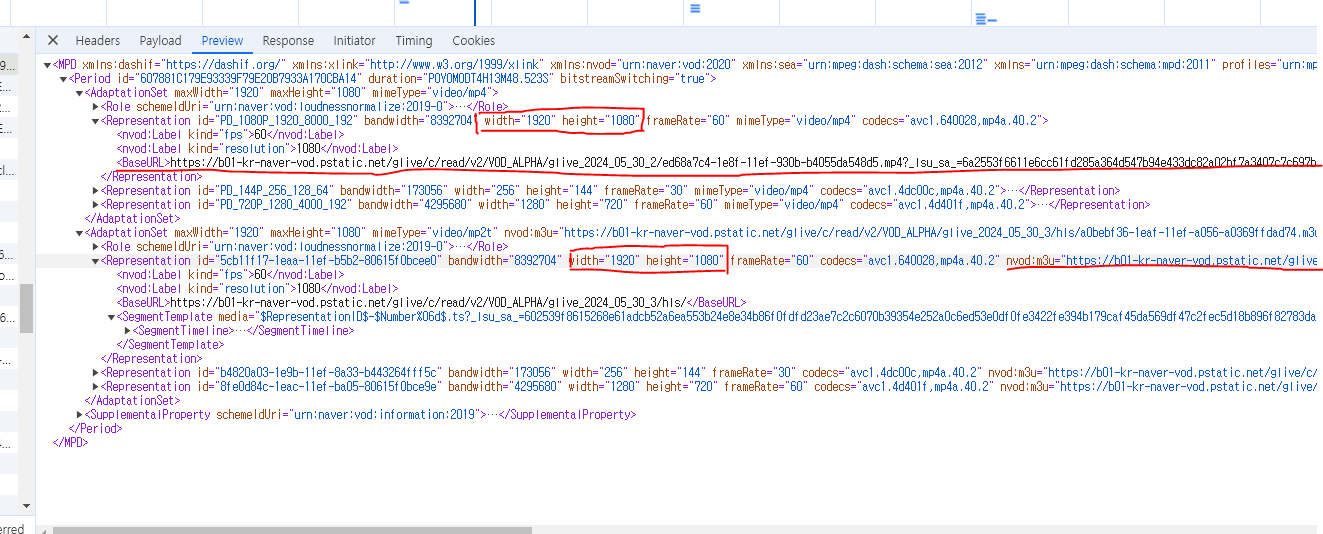
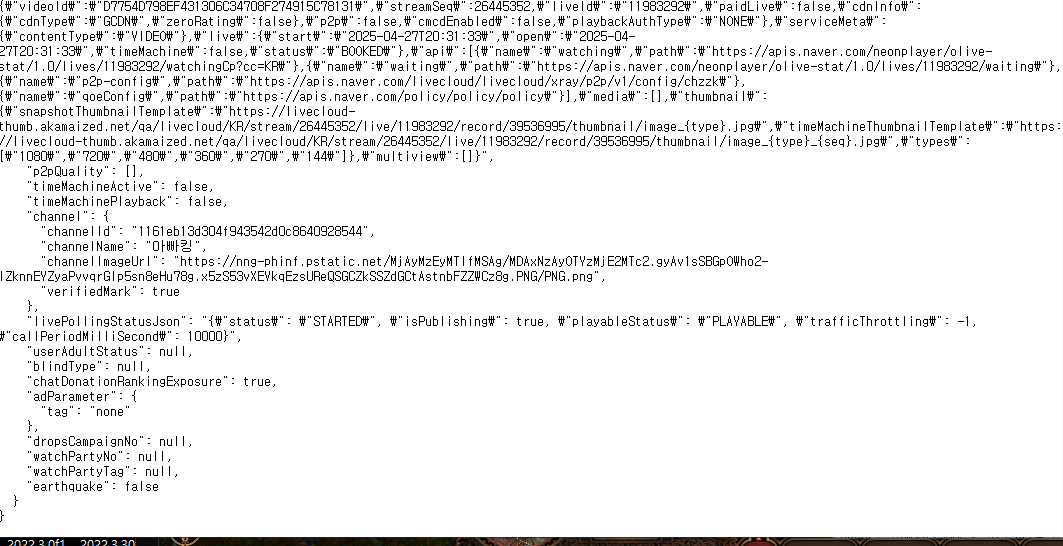
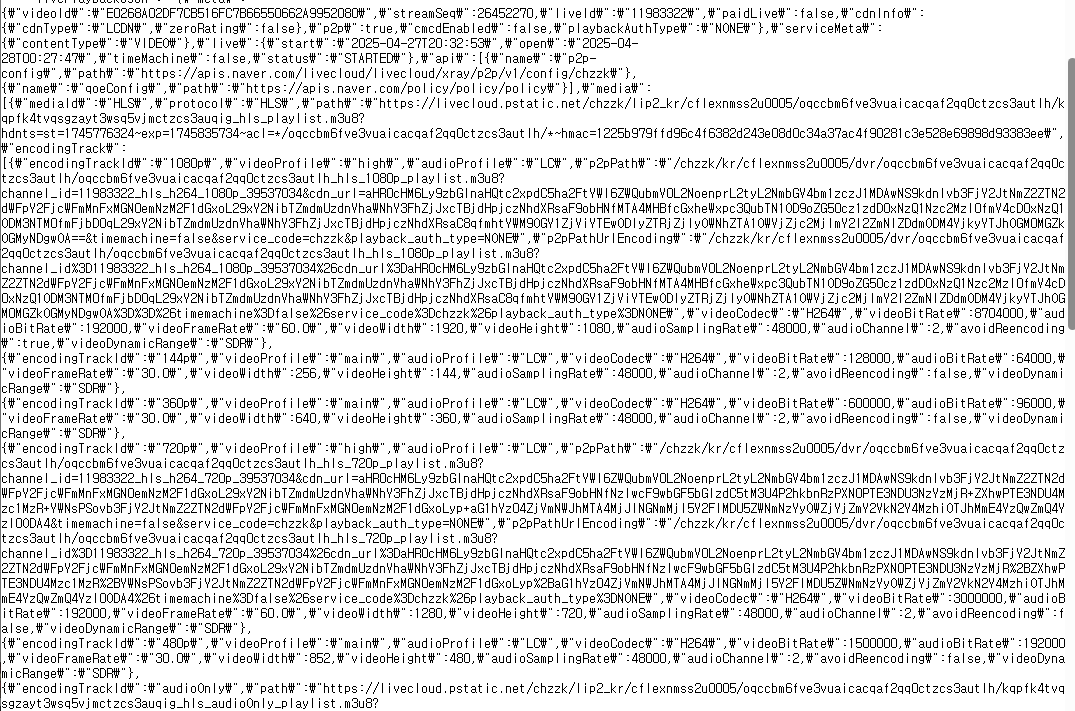
에러 상황에서의 live-detail 값을 받아와봤다.
같은 값이 나오는 부분은 제외하고 livePlaybackJson 내부의 값에 차이가 확실히 보인다.


그런데 이미 다르게 나올것은 예상 하던 부분이기도 하다. 기존에 에러상황을 체크하기 위해 mediaID : HLS의 path값이 있는지 확인하는 로직이 있었고 에러상황의 로그 확인중에 이미 이 값이 없다고 여러번 띄웠던 적이 있었기 때문.
문제는 hls의 path 값까지 정상적으로 존재함을 확인 한 후에 열렸던 창에서도 에러가 나왔던 적이 한번 있었는데
그 상황을 다시 재현해보지 못하면 쉽게 알기 어려울 듯 하다.
같은 창의 브라우저 내에서 짧은 시간 간격으로 새 탭에 열리면서 무언가 꼬였을 가능성도 존재하지만 확실한 부분은 없는 상태
사전의 체크로 정확한 구분이 어려우면 그냥 후속적인 체크를 추가하는게 좋긴 하겠다만 일단 테스트 가능한 부분까진 해볼생각
'IT > buglog' 카테고리의 다른 글
| [Unity] 애니메이션 동작 문제.. (0) | 2025.03.16 |
|---|